เป็น api แนวเดียวกับ log4j แต่ใช้กับ javascript
วิธีการใช้
include logger.js กับ logger.css
<script type="text/javascript" src="logger.js"></script>
<link rel="stylesheet" type="text/css" href="logger.css" />
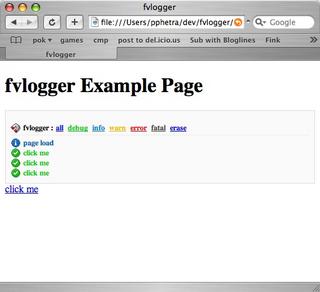
บริเวณที่ log information จะใช้ div แบบนี้
<div id="fvlogger">
<dl>
<dt>fvlogger</dt>
<dd class="all"><a href="#fvlogger" onclick="showAll();" title="show all" id="abcdef">all</a></dd>
<dd class="debug"><a href="#fvlogger" onclick="showDebug();" title="show debug" id="showDebug">debug</a></dd>
<dd class="info"><a href="#fvlogger" title="show info" id="showInfo">info</a></dd>
<dd class="warn"><a href="#fvlogger" onclick="showWarn();" title="show warnings" id="showWarn">warn</a></dd>
<dd class="error"><a href="#fvlogger" onclick="showError();" title="show errors" id="showError">error</a></dd>
<dd class="fatal"><a href="#fvlogger" onclick="showFatal();" title="show fatals" id="showFatal">fatal</a></dd>
<dd><a href="#fvlogger" onclick="eraseLog(true);" title="erase">erase</a></dd>
</dl>
</div>

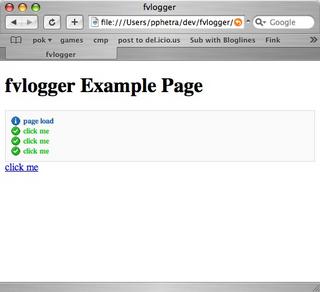
ถ้าไม่ต้องการหรูมากนัก ก็ใส่เพียงเท่านี้ก็พอ
<div id="fvlogger"></div>

เวลา log ก็เรียก function debug, info, warn, error, fatal
function foo() {
debug("foo start");
....
}



No comments:
Post a Comment