Single Sign-On
ซึ่งใน Architecture ของมัน สามารถทำได้ทั้งที่ระดับ
browser -> web app (user login ครั้งเดียว ใช้ได้หลาย web app)
web app -> web app (user login ใน web app A, แล้ว web app A call ไปยัง web app B)
ในที่นี้ขออธิบายเฉพาะกรณีแรก
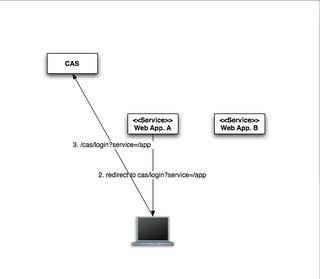
1. เริ่มด้วย user request ไปยัง Web app A.

2. web app ตรวจพบว่า user ยังไม่ login ก็เลยส่ง redirect กลับมา
พร้อมทั้งระบุ parameter ด้วยว่า หลังจาก login แล้วให้กลับมาที่ url ที่ระบุ
3. request วิ่งไปที่ CAS

4. CAS ส่งคืนหน้าจอ login มาให้ user กรอก

5. user submit ข้อมูล user, password

6. กรณีที่ password ถูกต้อง, CAS จะส่ง redirect กลับมาให้ browser
ว่าให้ต่อ request ไปยัง web app A โดยมี parameter ชื่อ ST (service ticket) มาด้วย
7. สิ่งที่ส่งกลับมาพร้อมกับ redirect ก็คือ cookie TGC ที่ใช้แสดงว่า user login แล้ว
8. browser ส่ง request ไปที่ Web app A.
9. web app A ตรวจพบ parameter ST ก็เลยส่งไป validate ที่ CAS
ถ้า validate ผ่าน ก็อนุญาติให้ user เข้ามาใช้งานได้

ที่นี้ ถ้า user เกิดไปเรียกใช้ url ใน Web App B.
10. browser request ไปยัง Web app B.
11. Web app B. ตรวจพบว่ายังไม่เคย login ก็เลย redirect ข้อมูลไปยัง CAS
12. browser ส่ง request ไปยังหน้าจอ login ของ CAS
13. cookie TGC ที่รับไว้ตอนขั้นตอนที่ 7. ถูกส่งตามไปด้วย

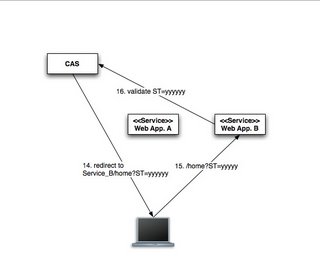
14. CAS ตรวจว่า TGC valid หรือไม่ ถ้ายัง valid อยู่ ก็ถือว่าเคย login แล้ว
ก็จะทำการออก ST (service ticket) ให้
และส่ง redirect กลับมายัง browser
15. browser ส่ง request ไปที่ Web app B. พร้อมด้วย ST ที่ได้จากขั้น 14
16. Web app B. ทำการ validate ST ที่ได้กับ CAS
ซึ่งถ้าผ่าน ก็จะถือว่า user login แล้ว




No comments:
Post a Comment